この度、cocoonからJINへテーマ移行しました。
この記事では
cocoonからJINへのテーマ移行を検討している人に向けて移行手順の解説をします。
どうすればいいの?
という疑問をしっかり解決します!
パソコンがあまり得意ではない人でも
この記事さえ見れば移行作業ができるように
超丁寧に分かりやすく解説しているので
ご安心を。
①バックアップを取る
②親テーマのインストール
③子テーマのインストール
④Googleアドセンスの再設定
⑤Googleサーチコンソール&アナリティクスの再設定
⑥カスタマイズ関連
⑦記事のリライト
実際にパソコンが苦手な私でも
1時間ほどで移行作業は出来ました。
(カスタマイズ、記事のリライトは除く)
①バックアップを取る
まずはテーマを変更する前に
バックアップを取っておきましょう。
バックアップは次の2種類があります。
・サーバーで自動バックアップ
・プラグインでバックアップ
サーバーで自動バックアップ
エックスサーバーやConoHaは自動バックアップ機能があります。
それぞれのサーバーの自動バックアップ確認方法は下記をご参照ください。
プラグインでバックアップ
プラグインでバックアップを取るには
「BackWPup」を使用します。
「BackWPup」の使い方はWEBST8さんの記事を参考にさせていただきました。
「BackWPup」の使い方
私はConoHaで自動バックアップが取られていましたが、念の為プラグインでもバックアップを取りました。
②親テーマのインストール
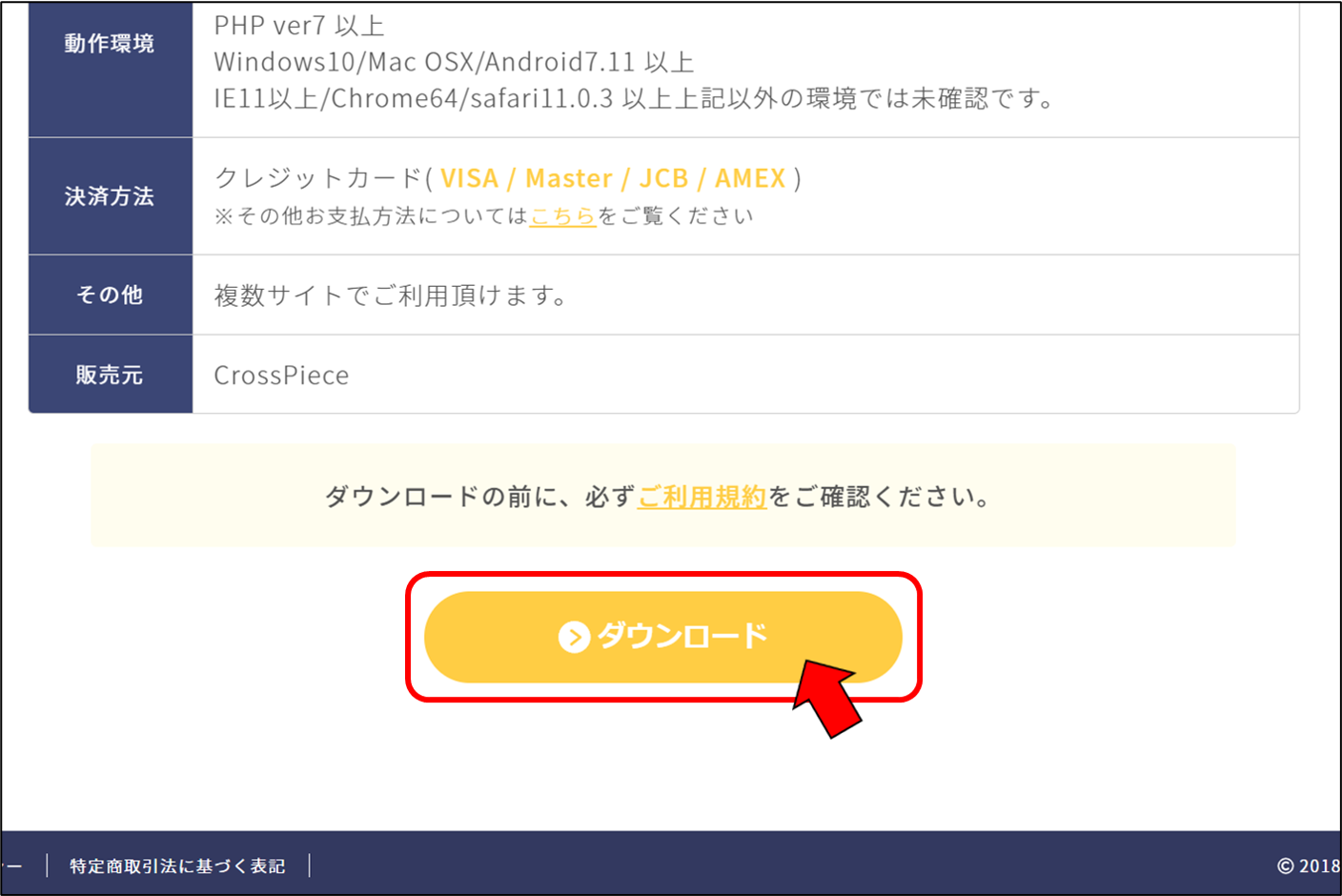
まず、JINのダウンロードページに行きます。
このような画面に行くので
「ダウンロード」を押します。

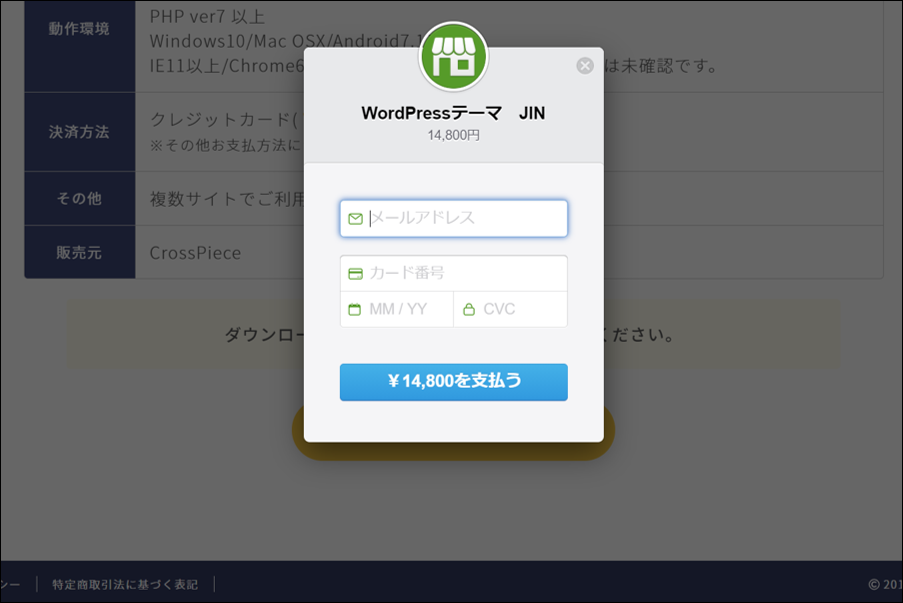
次に下のような画面になるので
メールアドレスとクレジットカード情報を
入力します。

入力したメールアドレスに
ダウンロードURLとパスワードが送られてくるので、そこからダウンロードします。
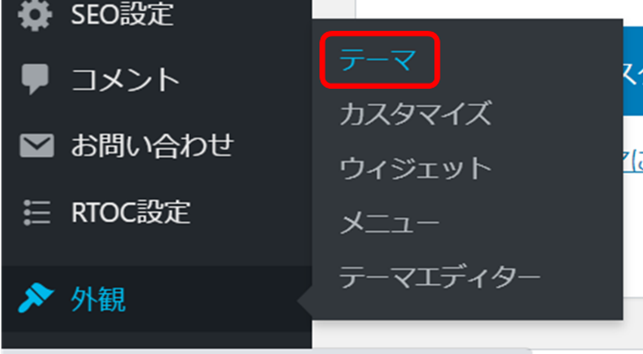
次にWordPressの
「外観」→「テーマ」を押してテーマ設定画面に行きます。

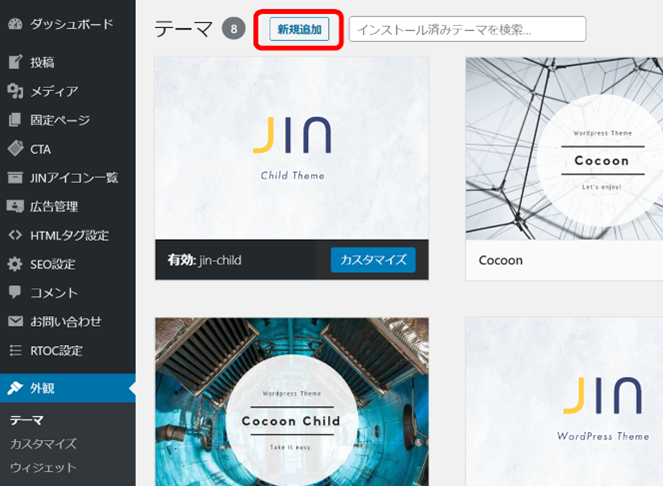
画面上部の「新規追加」をクリックします。

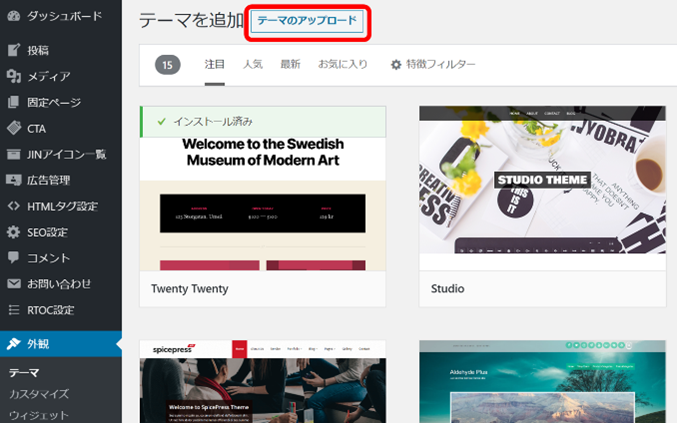
画面上部の「テーマのアップロード」を
クリックし、先ほどダウンロードした
JINのテーマをアップロードして有効化します。

これで親テーマのインストールは完了です。
③子テーマのインストール
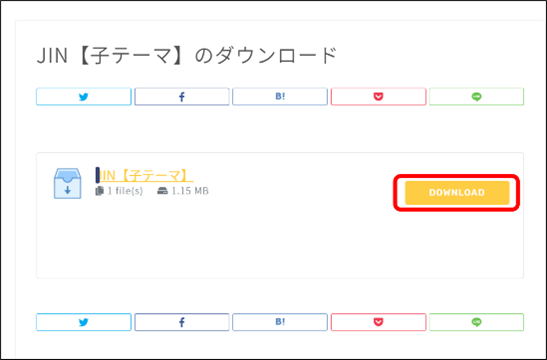
次にJINの子テーマをダウンロードしましょう。
このような画面に行くので
「DOWNLOAD」を押します。

ダウンロード後の手順は先程の
親テーマのインストールの時と同じです。
WordPressの「外観」→「テーマ」→「新規追加」→「テーマをアップロード」→「有効化」
子テーマをインストールしていないと
親テーマがバージョンアップした時に
カスタマイズ設定が消えてしまう悲劇
が起きるので、子テーマのインストールは必ずしましょう。
④Googleアドセンスの再設定
自動広告の場合
まず、Googleドセンスの管理画面で
自動広告コードを取得します。
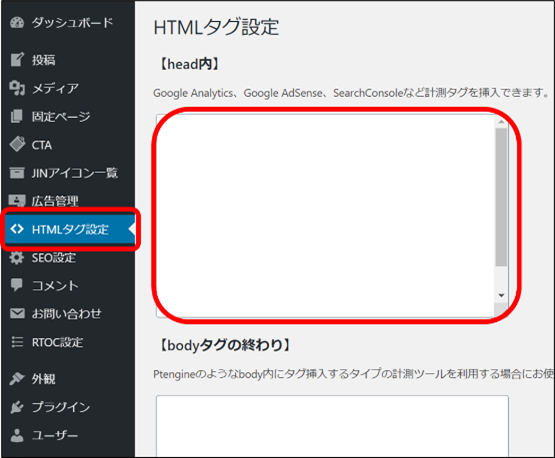
次に
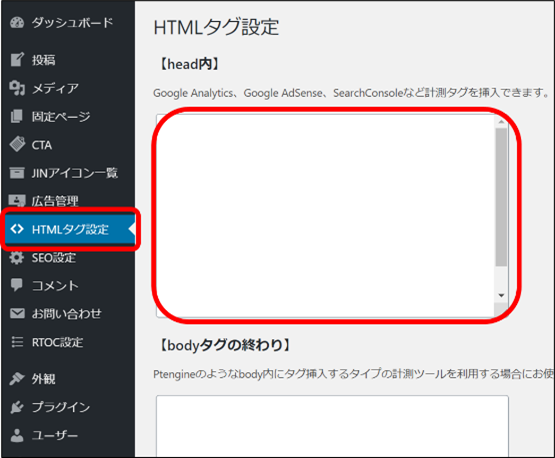
WordPressの「HTMLタグ設定」をクリックし、「head内」に貼り付けて保存すれば完了です。

手動広告の場合
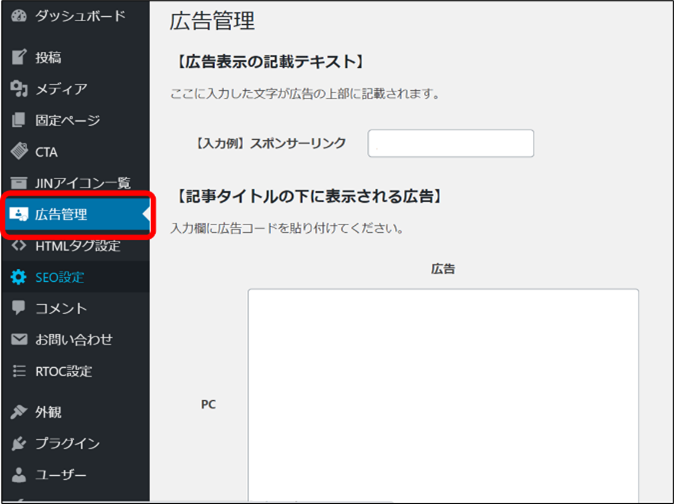
JINでは広告管理画面で広告表示を
管理することができます。
WordPressの「広告管理画面」をクリックし、広告を表示したい場所に広告コードを貼り付けましょう。

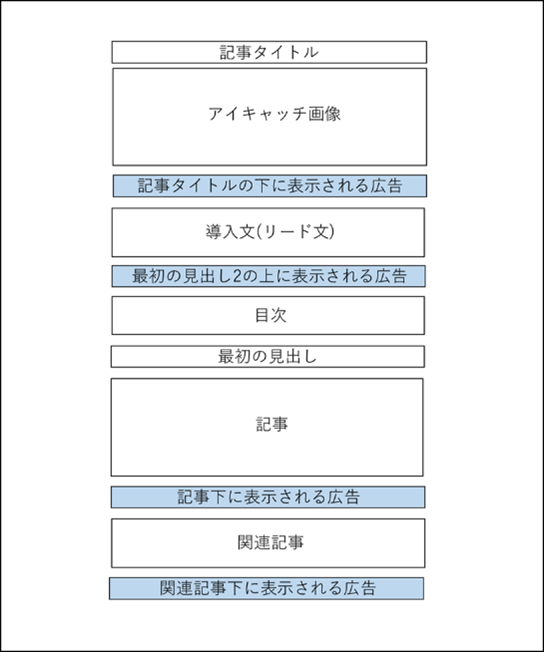
JINで広告が表示される場所は次の4ヶ所です。
①記事タイトル下
②最初の見出し2の上(目次の前)
③記事下
④関連記事下

⑤Googleアナリティクス&サーチコンソールの再設定
まず、それぞれのコードを取得します。
Googleアナリティクス
【トラッキングコード取得方法】
「管理」→「トラッキング情報」→「トラッキングコード」→「グローバルサイトタグ」をコピー
Googleサーチコンソール
【メタタグ取得方法】
「設定」→「所有権の確認」→「HTMLタグ」→「メタタグ」をコピー
それぞれのコードやタグをコピーし
WordPressの「HTMLタグ設定」をクリックし、「head内」に貼り付けて保存すれば完了です。

どちらも「head内」の同じ枠に貼るので、アナリティクスのコードとサーチコンソールのコードの間は改行を忘れずに。
お疲れ様です!
⑥カスタマイズ関連
カスタマイズに関しては
JINの公式ページで詳しく解説されているので、そちらをご参考ください。
⑦記事のリライト
今回CocoonからJINにテーマ変更して
私が記事を見た時、どの程度記事に影響があったかは下記の通りです。
・太字や赤字などの文字装飾が無くなっていた
・アフィリンクがただの文字状態になっていた
・画像がところどころサイズが大きくなったりしていた
まだ全部の記事リライトは完了していませんが、思ったより乱れは少なかったので
記事のリライトも地道にやっていこうと思います!
以上、CocoonからJINへのテーマ移行手順でした。
もし、この記事で分からない部分があれば
TwitterのDMや記事のコメントからお問い合わせください。
また、JINの公式ページでも
詳細が解説されていますので
ご参考に。
では、JINで気持ちを新たに
引き続きブログ運営を楽しんでいきましょう!